Google에서 만든 오픈 라이브러리로 JSON파일을 쉽게 읽고, 만들 수 있는 메소드를 제공한다
toJSON(Object, Appendable)
- 매개변수 Object를 JSON으로 변환하여 Appendable에 연결된 출력스트림으로 출력하는 메소드이다.
- 기존 JSON방식으로 변환하기 번거로웠던 List, Map객체를 toJson()메소드 하나로 쉽게 JSON으로 변환 가능하다.
- List, Map 뿐만 아니라 모든 Object 변환 가능하다.
GSON 라이브러리를 사용하기 위해서 mpn repository에 접속해서 GSON을 검색해서 gson-2.8.5 jar를 설치했다.
그리고 이클립스에 있는 해당 프로젝트의 lib에 복사해서 넣어줬다.
먼저 json방식으로 List를 줄 때 어떤 부분이 번거로운지 보고, GSON방식으로 하면 얼마나 간단해지는지 보면 비교도 되고 기억에 잘 남을 것 같아 이 순서로 글을 적으려 한다.
1. JSON방식으로 객체 주고받기
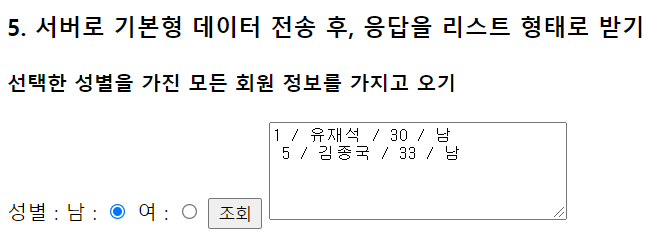
웹 브라우저에서 성별을 체크한 후 조회버튼을 누르면 옆에 textArea에 선택한 성별에 해당하는 리스트를 보여준다.

index.jsp [jsp]
버튼을 클릭했을 때 함수가 실행되는 데 이때 라디오박스에서 체크한 값도 ajax에서 gender라는 이름으로 서버로 전송하는 것을 볼 수 있다.
통신에 성공했을 경우(success) 매개변수로 받은 list에서 no, name, age, gender속성을 뽑아서 result 변수에 저장한 후 textArea에 출력되도록 한다.
<h3>5. 서버로 기본형 데이터 전송 후, 응답을 리스트 형태로 받기</h3>
<h4>선택한 성별을 가진 모든 회원 정보를 가지고 오기</h4>
성별 :
남 : <input type = "radio" name="chk_gender5" value = "남" checked>
여 : <input type = "radio" name="chk_gender5" value = "여">
<button id="btn5">조회</button>
<textarea rows="5" cols="30" id="textArea5"></textarea>
<script type="text/javascript">
$(function () {
$("#btn5").click(function() {
var gen = $('input[name = "chk_gender5"]:checked').val();
console.log(gen);
$.ajax({
url : "jqTest5.do",
data : {
gender : gen
},
type : "get",
success : function(list) {
console.log(list);
var result = "";
$.each(list, function(i){
result += list[i].no + " / "
+ list[i].name + " / "
+ list[i].age + " / "
+ list[i].gender + " \n "
})
$("#textArea5").val(result)
},
error : function(e) {
$("#textArea5").val("ajax 통신실패")
}
})
})
})
</script>jqAjaxServlet5 [servlet]
위에서 "/jqTest5.do"로 전송하는 데이터를 처리하도록 했으므로 이 주소에 맞는 서블릿을 생성하여 처리한다.
먼저 ArryaList를 만들고 JSONArray객체와 JSONObject객체를 생성한다.
그리고 ArryaList를 for문을 돌며 요소 하나하나를 사용자가 요청한 gender와 같은 값인지 비교하고 만약 같다면,
ArrayList의 요소인 User의 정보를 JSON객체인 jsonUser.put(키, 값) 을 이용해서 담아주고, jsonUser객체를 JSONArray에 담아서 최종적으로 완성된 JSONArray인 jArr를 브라우저에 전송한다.
웹에 전송할 때는 response.getWriter().print(jArr); 와 같이 출력스트림에 기록하여 보낸다.
@WebServlet("/jqTest5.do")
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
ArrayList<User> list = new ArrayList<>();
list.add(new User(1, "유재석", 30, '남'));
list.add(new User(2, "한지민", 32, '여'));
list.add(new User(3, "배수지", 31, '여'));
list.add(new User(4, "송지효", 32, '여'));
list.add(new User(5, "김종국", 33, '남'));
char gender = request.getParameter("gender").charAt(0);
JSONArray jArr = new JSONArray();
JSONObject jsonUser = null;
for(User user : list) {
if(user.getGender() == gender) {
jsonUser = new JSONObject();
jsonUser.put("no", user.getNo());
jsonUser.put("name", user.getName());
jsonUser.put("age", user.getAge());
jsonUser.put("gender", user.getGender()+""); //char는 json에서 인식못함
jArr.add(jsonUser);
}
}
//브라우저로 json 객체 전송
response.setContentType("application/json; charset=utf-8");
response.getWriter().print(jArr);
}
2. GSON방식으로 객체 주고받기
index.jsp [jsp]
이 부분은 위와 같다.
<h3>5. 7.Gson을 이용한 List 반환</h3>
남 : <input type = "radio" name="chk_gender7" value = "남" checked>
여 : <input type = "radio" name="chk_gender7" value = "여">
<button id="gbtn">조회</button>
<textarea rows="5" cols="30" id="textArea7"></textarea>
<script type="text/javascript">
$(function () {
$("#gbtn").click(function() {
var gen = $('input[name = "chk_gender7"]:checked').val();
console.log(gen);
$.ajax({
url : "jqTest7.do",
data : {
gender : gen
},
type : "get",
success : function(list) {
console.log(list);
var result = "";
$.each(list, function(i){
result += list[i].no + " / "
+ list[i].name + " / "
+ list[i].age + " / "
+ list[i].gender + " \n "
})
$("#textArea7").val(result)
},
error : function(e) {
$("#textArea5").val("ajax 통신실패")
}
})
})
})
</script>jqAjaxServlet7 [servlet]
JSONObject와 JSONArray객체를 생성할 필요없이 바로 toJson()메소드를 이용해서 전송할 수 있다!
이전에는 JSON객체를 만들어서 JSONArray에 담아서 getWriter를 통해 보내야 해서 번거로웠는데
new Gson().toJson(list, response.getWriter()); 를 통해서 보내면 된다. 한 줄로 끝나다니 엄청 간단하네
toJson(Object src, Appendable writer)에서 보낼 객체를 앞에 매개변수로 넘겨주고, 뒤에 PrintWriter의 getWriter를 통해 스트림에 기록할 수 있는데 Appendable이 PrintWriter의 부모여서 다형성이 적용되었다.
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
ArrayList<User> list = new ArrayList<>();
list.add(new User(1, "유재석", 30, '남'));
list.add(new User(2, "한지민", 32, '여'));
list.add(new User(3, "배수지", 31, '여'));
list.add(new User(4, "송지효", 32, '여'));
list.add(new User(5, "김종국", 33, '남'));
char gender = request.getParameter("gender").charAt(0);
System.out.println(gender);
for(int i=0; i<list.size(); i++) {
if(list.get(i).getGender() != gender) {
list.remove(i);
}
}
//브라우저로 json 객체 전송
response.setContentType("application/json; charset=utf-8");
//response.getWriter().print(jArr);
new Gson().toJson(list, response.getWriter());
}
'Web > Backend' 카테고리의 다른 글
| Ajax란? (0) | 2021.08.25 |
|---|---|
| [Servlet] get, post방식 (0) | 2021.08.21 |
| [JSP] run server, javax.servlet import 오류 해결 (0) | 2021.08.09 |


